Blog
7. Creiamo le pagine del nostro primo sito web!
Scritto il 20 marzo 2020 (Ultima Modifica 4 luglio 2024) • 5 min tempo di lettura • 1.035 paroleOra che abbiamo installato un tema sul nostro progetto in **WordPress **possiamo iniziare a creare le varie pagine per il nostro sito.
Per prima cosa entriamo nel **backend **andando al seguente indirizzo e inserendo le credenziali:
<http: localhost="" wp-admin="" wp-test=""></http:>
Creeremo sia **pagine **che articoli, in questo modo capirai meglio quando è il caso di utilizzare uno anziché l’altro. Al termine della lezione avremo una “Home page“, una pagina “Chi sono“, una pagina “Contatti” e una sezione “Blog“.
Diamoci da fare!
PAGINE
Iniziamo con il creare la pagina “Chi sono“.
Tramite il menù laterale ci rechiamo in “Pagine” e poi su “Aggiungi pagina“
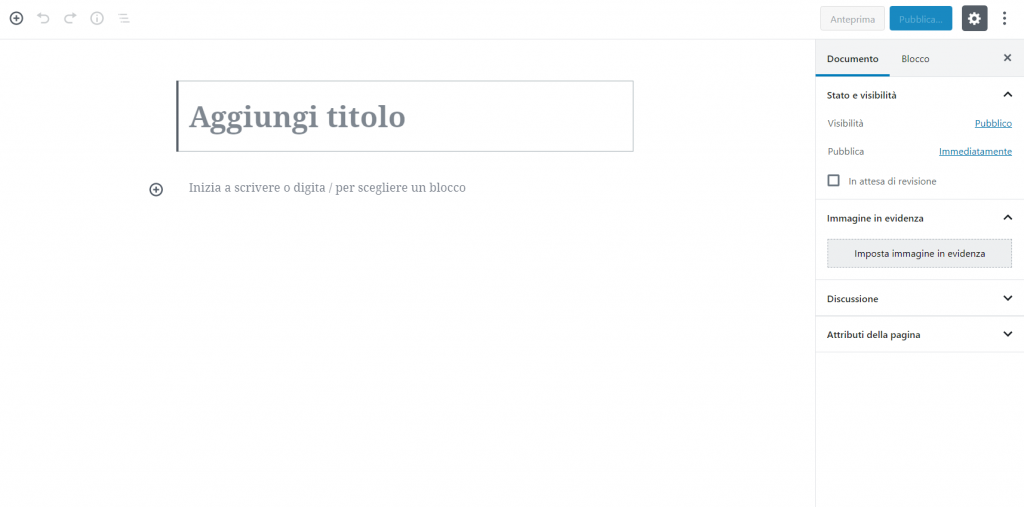
Ora ci troveremo di fronte a Gutenberg: il page builder di WordPress.
Attraverso questa interfaccia possiamo **creare la nostra pagina web **senza scrivere una sola riga di codice.
Nel campo “Aggiungi titolo” scriviamo “Chi sono“, sotto al titolo invece possiamo scrivere il contenuto della nostra pagina
GUTENBERG
Come già detto Gutenberg è il page builder di WordPress. È relativamente giovane, WordPress l’ha implementato da poco, ma ha delle **potenzialità **molto grandi.
Il bello di questo page builder è che è minimale, **semplice **ed intuitivo.
Tutti i contenuti sono suddivisi in blocchi. Per esempio un **paragrafo **è un blocco, un’immagine un altro blocco, un elenco puntato un altro e così via.
Per inserire un blocco basta cliccare sul “+” sulla sinistra e scegliere il blocco desiderato.
In questa pagina possiamo inserire un blocco “Paragrafo“, dentro il quale scrivere:
“Ciao, sono nome, questo è il mio primo sito in WordPress!!! Bello vero?”
e sotto questo paragrafo possiamo inserire un blocco “Immagine” e andare a prendere una nostra foto.
Dopo aver scelto il blocco immagine è sufficiente cliccare su “Carica“, scegliere una foto presente sul computer e questa verrà inserita nella posizione corretta.
Infine per rendere visibili le modifiche dobbiamo pubblicare la pagina.
In alto a destra troverai due bottoni: **Anteprima **e Pubblica.
Premendo su “Anteprima” potrai vedere un’anteprima della pagina che stai creando. Quando hai finito di riempire la pagina puoi cliccare su “Pubblica” e questa sarà messa online!
Clicchiamo quindi su pubblica e abbiamo creato la nostra prima pagina!!!
CONTATTI
Per creare la pagina “Contatti” utilizziamo lo stesso metodo di sopra:
Andiamo su “Pagine – Aggiungi Pagina” e nel titolo inseriamo “Contatti“. Dopodiché possiamo pubblicarla così per ora.
Nella prossima lezione vedremo come **inserire un modulo di contatto **semplice ed elegante per permettere ai nostri utenti di scriverci via mail!
BLOG
Ora creiamo la sezione “Blog” del sito. Come ormai saprai WordPress è nato come piattaforma di blogging, perciò è molto molto semplice implementare questa funzione!
Per farlo andremo in “Articoli – Categorie“
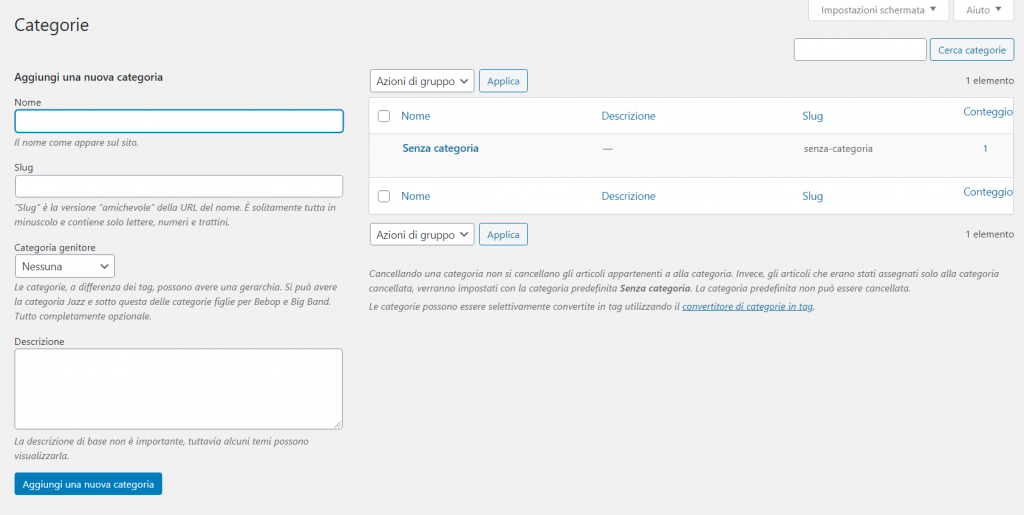
Qua possiamo creare le categorie del nostro sito, per suddividere gli articoli e rendere la gestione e la navigazione ordinata.
Come vedi di default è già presente una categoria “Senza categoria“, che fra poco andremo ad eliminare.
Ma prima creiamo la categoria “Blog” inserendo la scritta “Blog” nel campo nome e cliccando su “Aggiungi una nuova categoria“.
Ora vedrai “Blog” apparire sulla destra nell’elenco delle categorie.
Se provi a cancellare “Senza categoria” vedrai che **non puoi **al momento, non c’è nessuna opzione “Elimina”…
Questo perché è impostata come categoria di default, cioè ogni articolo senza categoria verrà inserito automaticamente dentro questa. Ma noi non la vogliamo, quindi andiamo a vedere come eliminarla!
Andiamo su “Impostazioni – Scrittura“
Ed ecco qua che vediamo le impostazione per la** categoria predefinita:**
Basterà selezionare “Blog” al posto di “Senza categoria” e salvare premendo il tasto “Salva le modifiche” sul fondo.
Ora torniamo in “Articoli – Categorie” e cancelliamo “Senza categoria“.
Adesso ogni articolo che scriverai rientrerà in automatico nella categoria “Blog“.
ARTICOLI
Ora creeremo un paio di articoli di prova!
Andiamo in “Articoli – Aggiungi articolo“.
Come puoi vedere l’interfaccia è la stessa per la creazione di pagine.
Siamo sempre di fronte a Gutenberg, in funzionamento è lo stesso.
Possiamo scrivere un articolo intitolato “Il mio primo articolo“, inserendo del testo a piacere, e un secondo articolo intitolato “Articolo numero 2“, anche qua inserendo il testo a caso, volendo anche includendo qualche immagine. Ricorda di premere “Pubblica” una volta che avrai terminato di scrivere l’articolo!
TIPS: è molto comune nel mondo del design utilizzare il testo “Lorem ipsum” nelle grafiche di esempio. Si tratta di un brano in latino che funziona molto bene come riempitivo. Io utilizzo questo sito per generarlo: <http: it.lipsum.com=""></http:>
CREIAMO IL MENÙ DI NAVIGAZIONE
Ora che abbiamo creato le nostre pagine e impostato il blog possiamo andare a creare il** menù di navigazione**, per permettere agli utenti di raggiungere tutte le pagine del nostro sito in maniera semplice, intuitiva e veloce.
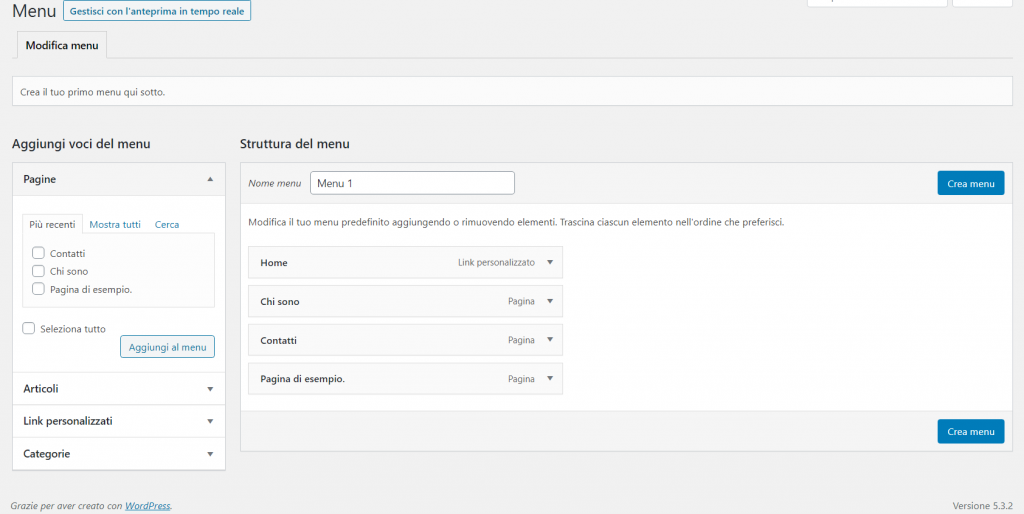
Andiamo quindi su “Aspetto – Menu“.
Tramite questa sezione possiamo creare i menù del nostro sito WordPress!
Di default WordPress ci propone di creare un menù con inserite le ultime pagine che abbiamo creato.
Andiamo nel campo “Nome menu” e al posto di “Menu 1” inseriamo “Menù di navigazione“.
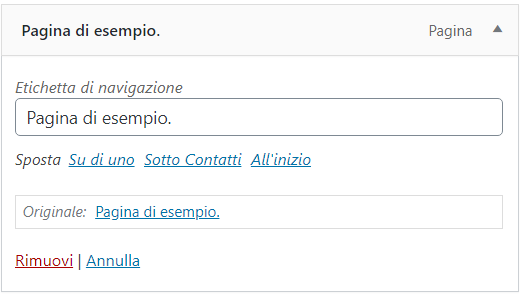
Dopodiché clicchiamo sulla freccia verso il basso sulla destra di “Pagina di esempio“. Si apriranno delle opzioni:
Qua clicchiamo “Rimuovi“.
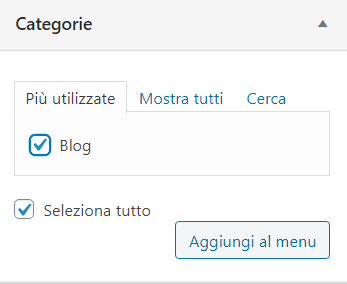
Per inserire la sezione “Blog” nel nostro menù di navigazione ci basterà cliccare su “Categorie“, selezionare “Blog” e premere “Aggiungi al menu“
È possibile spostare in alto o in basso le voci del menù semplicemente premendo su di esse e trascinandole nella posizione desiderata! **Semplice **no?
Ora possiamo premere su “Crea menu“.
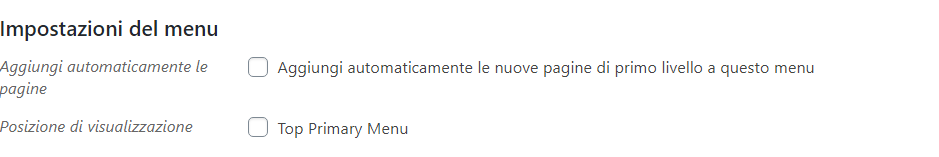
Ora che il menù è creato vedremo delle** nuove impostazioni:**
Qua clicchiamo su “Top Primary menu” per poter impostare il menù appena creato come menu top, cioè in alto, la classica barra di navigazione.
ATTENZIONE! Ogni menù creato necessita di essere inserito da qualche parte nel tema. Se creiamo un menù solamente questo non verrà visualizzato da nessuna parte. Occorrerà indicare al tema dove questo deve essere visualizzato, attraverso le “Impostazioni del menu” oppure tramite widget.
Molto bene, hai appena creato il menù di navigazione del tuo sito web.
Prova ad andare nel** front-end **e lo vedrai comparire in alto sulla destra!
Prova a utilizzarlo cliccando i vari link, vedrai che il tuo sito è diventato navigabile in maniera semplice, chiara e veloce.
Siamo a buon punto no? Mancano solo un paio di cose, **prosegui **nelle prossime lezioni per terminare il sito!