Blog
6. Come installare e personalizzare un tema WordPress
Scritto il 20 marzo 2020 (Ultima Modifica 4 luglio 2024) • 6 min tempo di lettura • 1.138 paroleSe hai letto tutti gli articoli precedenti avrai già imparato come installare un sito in WordPress sul tuo PC.
Se ancora non l’hai fatto invece ti invito a dare un’occhiata a questa pagina nella quale potrai trovare una serie di articoli utili per un primo approccio al fantastico mondo di WordPress!
Bene, ora andiamo dritti al sodo!!!
CHE COS’È UN TEMA WORDPRESS?
Un tema WordPress è un insieme di layout e stili che creano** l’aspetto grafico **del tuo sito. In poche parole è la grafica del tuo sito web!
Esistono **tonnellate **di temi sviluppati per WordPress (e se continuerai a seguire questo sito imparerai a crearne anche uno tu!), molti **gratuiti **e tanti a pagamento, che offrono design e features differenti.
COME INSTALLARE UN TEMA SU WORDPRESS
Come avrai potuto capire nell’articolo precedente, per modificare la veste grafica di un sito occorre recarsi nel backend ed entrare nella sezione “Aspetto-Temi“
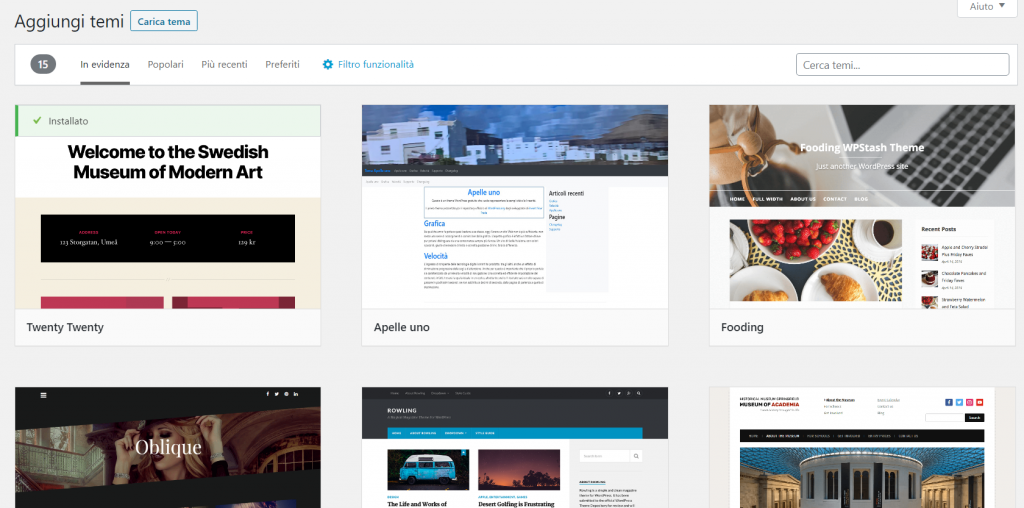
A questo punto ci troviamo nella schermata che ci mostra **i temi attualmente installati **sul nostro sito.
Ma noi vogliamo installarne uno nuovo, quindi clicchiamo sul pulsante “Aggiungi nuovo tema” in lato a sinistra.
A questo punto possiamo cercare fra i **migliaia di temi gratis **proposti direttamente da WordPress.
Esistono anche altre piattaforme che permettono di scaricare temi e plugin, le più popolari sono ThemeForest e TemplateMonster.
Ma per il momento utilizzeremo un tema fra quelli proposti da WordPress.
ATTENZIONE!!! WordPress controlla personalmente ogni tema inserito dentro la sua repository, così come ThemeForest e TemplateMonster. Questo garantisce la professionalità e la sicurezza dei prodotti che si andranno ad installare sui propri siti web. È insicuro scaricare temi da fonti sconosciute, possono contenere codice maligno che potrebbe causare molti problemi al sito.
È possibile cercare un tema utilizzando la barra di ricerca in alto a destra oppure utilizzare il filtro, per trovare temi strutturati appositamente per blog, portfolio, ecommerce etc.
Per ora installeremo un tema semplice e carino, in modo da iniziare a costruire il nostro sito web!
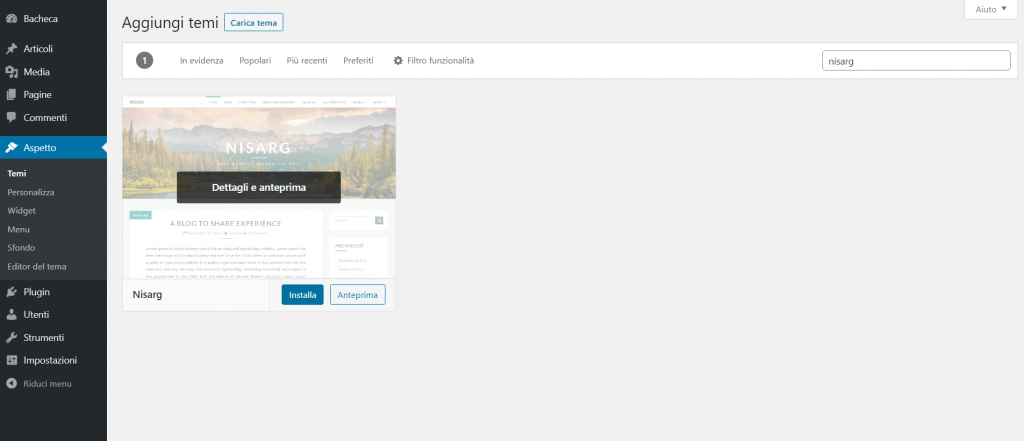
Andiamo nella barra di ricerca e scriviamo “Nisarg“
Dopo aver trovato il tema clicchiamo su “Installa” e successivamente su “Attiva“.
Ora se torniamo nel frontend (cliccando sulla casetta in alto a sinistra) possiamo vedere che il nostro sito è cambiato!
Così come lo vediamo ora non è niente di che, ma lo faremo diventare un bel sito, promesso!
Adesso andremo** personalizzare** questo nuovo tema per crere il nostro primo sito web!
PERSONALIZZARE UN TEMA WORDPRESS
Dopo aver installato il nuove tema dobbiamo andare a personalizzarlo.
In WordPress è possibile personalizzare i temi attraverso la sezione “Aspetto-Personalizza“, presente nella barra laterale.
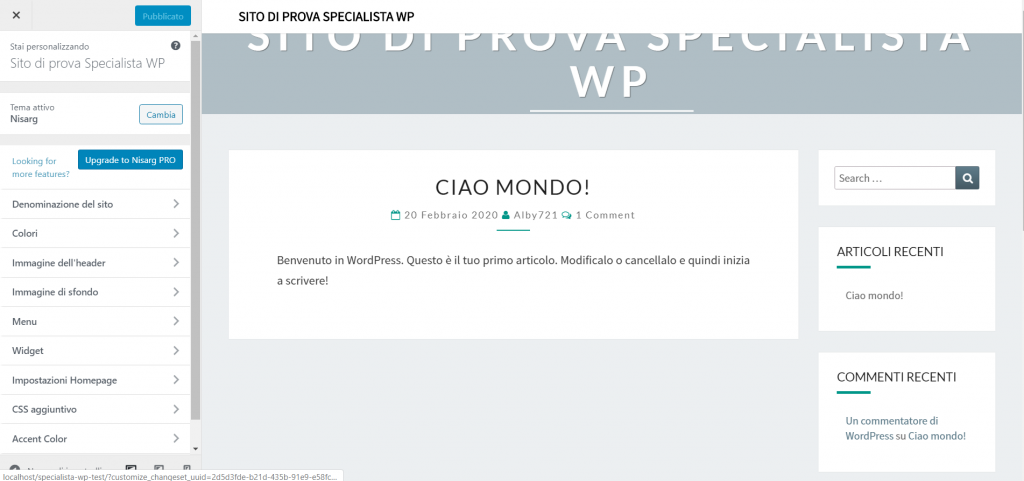
Cliccando quindi su “Aspetto-Personalizza” ci troveremo di fronte una schermata come questa:
Attraverso questa sezione possiamo** personalizzare il nostro sito **e vedere in anteprima le modifiche che andremo a fare.
Sulla sinistra abbiamo le **opzioni **che il tema ci mette a disposizione per personalizzarlo a nostro piacere, mentre sulla destra c’è **l’anteprima **delle modifiche effettuate.
Iniziamo quindi a fare sul serio!!!
DENOMINAZIONE DEL SITO
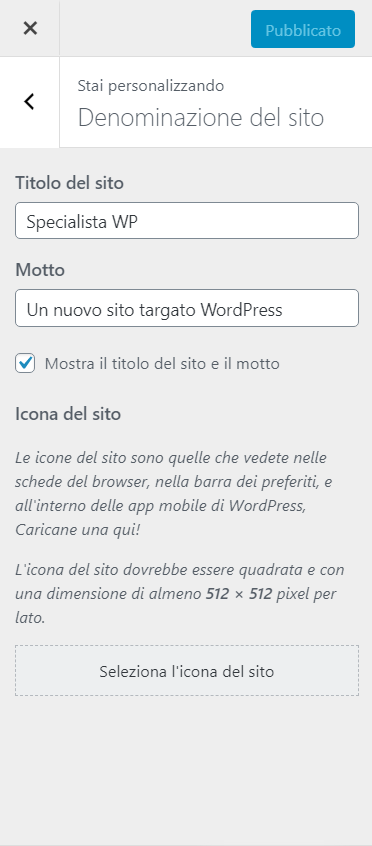
Questa voce è presente in ogni tema WordPress e ti consente di modificare il titolo del tuo sito e il motto, il sottotitolo. Questo tema non prevede di inserire il sottotitolo all’interno del tem.
Per personalizzare il nostro sito possiamo inserire come titolo: “Test WP“
Cancelliamo il motto e successivamente andiamo ad inserire un’icona al nostro sito, cliccando su “Seleziona l’icona del sito“
WordPress aprirà il gestore dei file media grazie al quale potremo caricare immagini sul sito.
Clicchiamo sulla scheda “Carica file“, selezioniamo un’immagine dal nostro computer e infine clicchiamo sul pulsante blu “Seleziona” per inserire l’immagine scelta come icona per il nostro sito.
**L’icona **apparirà nella scheda del browser in alto:
Ora torniamo indietro e scopiramo le altre personalizzazioni.
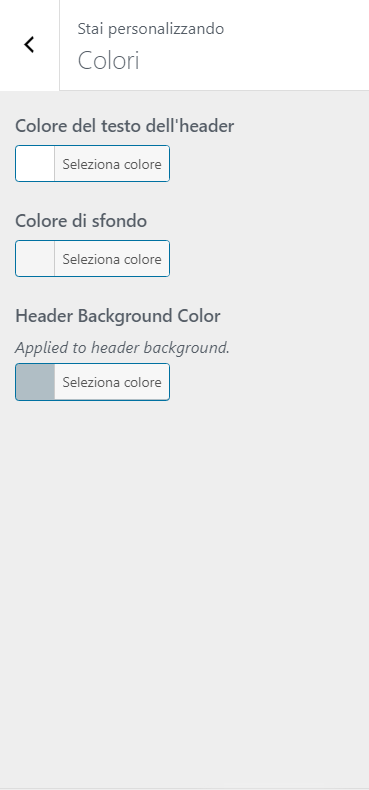
COLORI
Questa opzione ci consente di modificare i colori del nostro sito.
Puoi inserire i colori che preferisci. Non perdere troppo tempo a scegliere i colori di sfondo perché fra poco inseriremo **un’immagine **sotto al titolo.
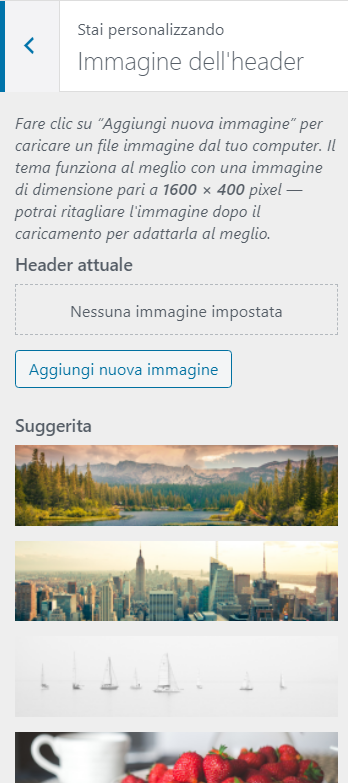
IMMAGINE DELL’HEADER
Ora possiamo inserire **un’immagine **come sfondo del titolo del nostro sito web.
Il tema ci propone già alcune immagini, ma possiamo inserire quella che vogliamo cliccando su “Aggiungi nuova immagine“.
Io sono un grande amante della montagna quindi selezionerò la prima fra le immagini proposte, ma sentiti pure libero di inserire l’immagine che più ti aggrada.
IMMAGINE DI SFONDO
Questo tema ci permette anche di avere un’immagine come sfondo.
Personalmente **sconsiglio **di inserirla perché rende meno chiaro il contenuto e potrebbe distrarre l’utente, ma puoi provare a caricare qualcosa e vedere l’effetto che fa!
Io lascerò questo campo vuoto.
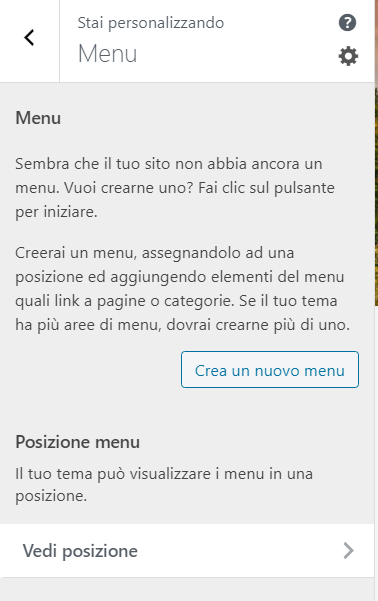
MENU
Attraverso questa sezione è possibile creare e modificare i **menù **del nostro sito, come la **navbar **e i menù laterali.
Per il momento sorvoliamo su questo passaggio, creeremo i nostri menù **successivamente **tramite un’altra interfaccia.
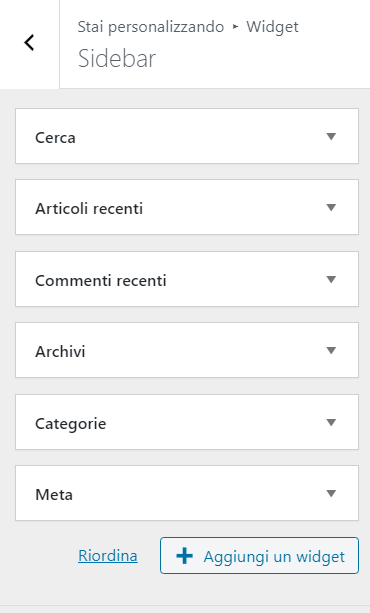
WIDGET
I Widget sono piccoli blocchi che adempiono una **funzione **particolare.
Questo tema ci consente di inserirli nella sidebar, ma anche questo punto sarà trattato **successivamente **e approfonditamente, perciò per ora possiamo lasciare tutto così com’è!
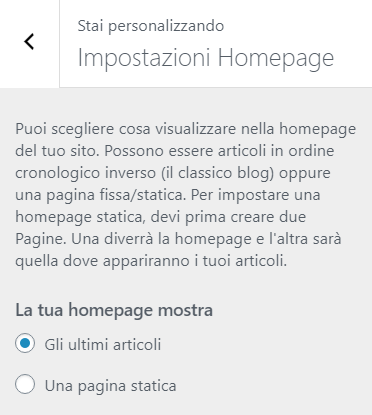
IMPOSTAZIONE HOMEPAGE
Questa opzione è presente in ogni tema WordPress e ci consente di impostare il contenuto della nostra Homepage.
Possiamo scegliere se inserire in home page** gli ultimi articoli** che pubblichiamo (utile soprattutto per i siti in stile blog) oppure se inserire un pagina statica creata appositamente.
Per il momento non abbiamo ancora creato pagine, quindi possiamo lasciare selezionati “Gli ultimi articoli“.
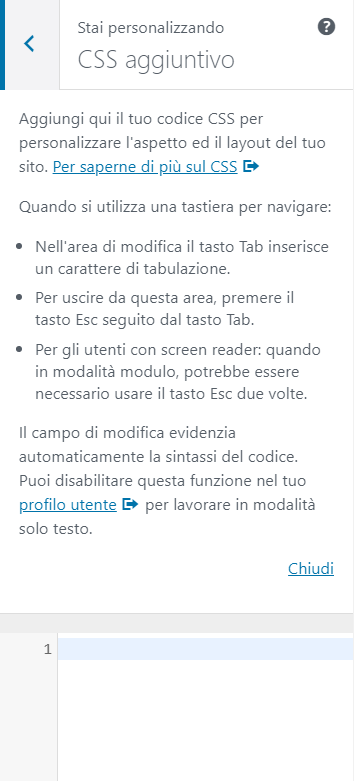
CSS AGGIUNTIVO
Questo punto ci permette di inserire del** codice CSS **da aggiungere allo stile del tema, per customizzare più nel dettaglio alcuni particolari del sito.
Per poter utilizzare questa opzione occorre conoscere il linguaggio CSS.
Per ora possiamo sorvolare, ma se continuerai a leggere le nostre guide **imparerai **anche ad utilizzare questa parte, promesso!
ACCENT COLOR
Qui possiamo selezionare il **colore **di **evidenziazione **del nostro sito
Il tema ce ne propone alcuni, ma se chicchiamo su “Seleziona colore” possiamo scegliere quello che ci piace di più!
Io inserirò l’arancione, tu scegli pure con calma il colore che preferisci!
POST OPTION
Infine questo tema ci chiede come vogliamo visualizzare i nostri post nella pagina che li elenca tutti (chiamata anche pagina “archivio”).
**L’excerpt **è una piccola parte dell’articolo, i primi caratteri, mentre per “Full post” intende tutti il contenuto.
Dato che questa opzione riguarda la pagina archivio dove sarà presente l’elenco dei nostri post è preferibile lasciare “Post excerpt“. Chi vorrà leggere il contenuto intero potrà cliccare sull’articolo per aprirlo in una pagina a sè stante.
Prima di terminare questa lezione ricordati di premere il pulsante “Pubblica” in alto a sinistra nella schermata di personalizzazione per non perdere le modifiche effettuate!!!
Molto bene, abbiamo installato il nostro tema e iniziato a personalizzarlo un pochino, ma il sito è ancora soltanto abbozzato!
Nelle prossime lezioni vedremo come sistemarlo al meglio.
Continua così, presto avrai creato il tuo primo sito web in WordPress!!!